WEB3 GAMING.
A decentralized casino platform that revolutionizes the online gambling experience through blockchain technology. We presented the testnet iteration of the game at Cosmoverse 2023 to users, and subsequently revamped the entire platform in response to their feedback.
To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this project. All information in this project is my own and does not necessarily reflect the views.
MY ROLE
Product designer;
Engaged in desktop design enhancement,
led design and usability testing initiatives for
mobile functionality, focusing on enhancing user experience and visual aesthetics
TIMELINE
August - December, 2023
TEAM
01 Designer, 01 Product Manager and
03+ Engineer
Objective.
In mid-August 2023, recognizing the expanding crypto market's shift towards gaming, we embarked on developing a decentralized casino.
We initiated development of two game Coin Flip and Roulette and unveiled the initial version at Cosmoverse 2023, the premier event in the Cosmo world. Following user feedback gathered at the event, we began implementing changes to the platform
Problem.
This is originally tailored for individuals who were new to Web3 technology, aiming to provide a straightforward user experience. However, its design failed to capture the essence of a gaming platform, lacking the elements that typically attract gamers to such platforms.

PROBLEM #2
Decision Overload.
The abundance of options available to users lead to confusion, as per Hicks' Law, which suggests that users may become overwhelmed when presented with too many choices. Similarly, the games experienced this issue due to the multitude of options provided.
EXAMPLE
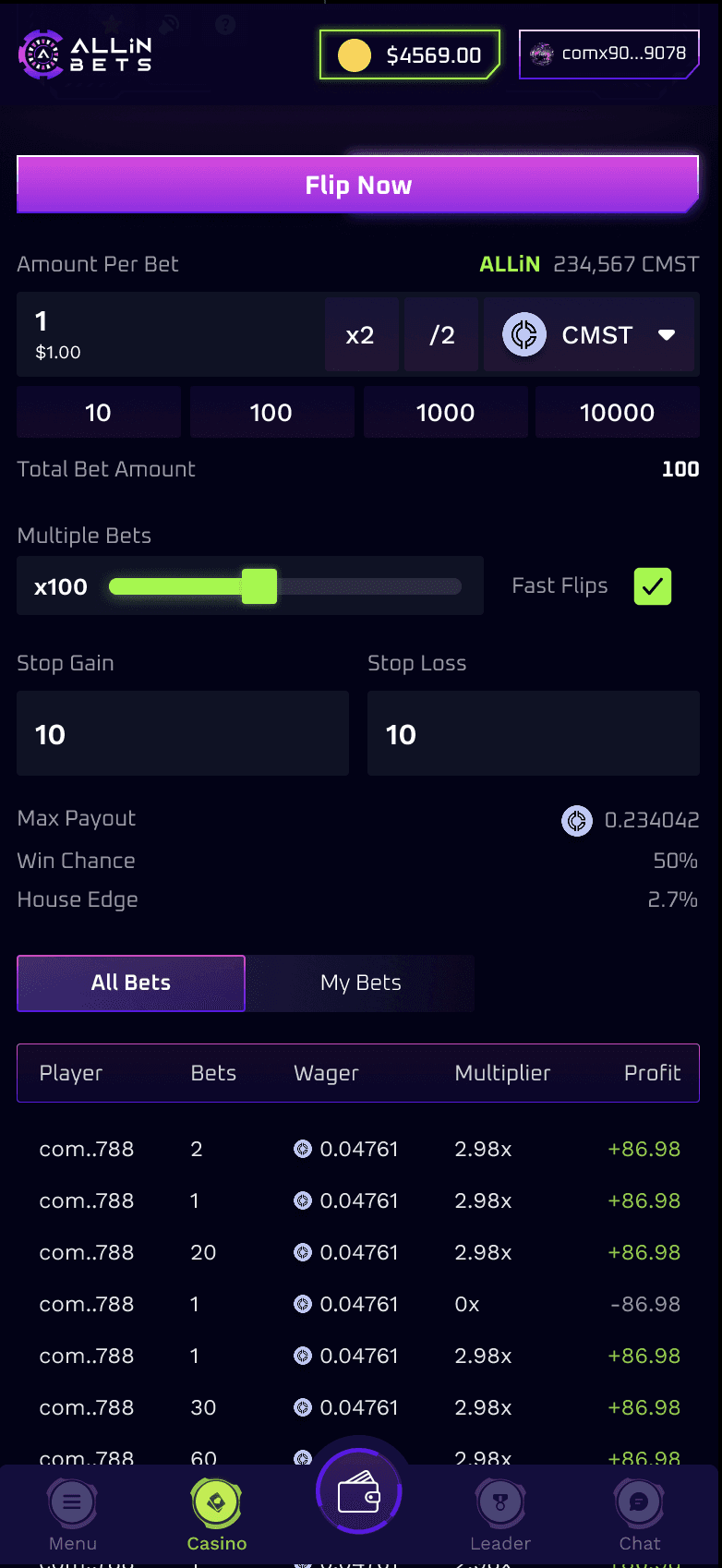
In the coin flip game, users encountered numerous options, as multiple bets up to 100 could be placed in a single bet. However, this complexity proved confusing for users, with many unaware of the stop gain and stop loss features.
IMPACT
The complexity and lack of awareness of features likely caused user frustration, confusion, leading to a negative user experience and reduced engagement.

PROBLEM #1
Usability Challenges.
The hidden input field caused confusion among users. They couldn't tell if they could scroll the page or find where the chips were located. It was also unclear what they could click on and what they couldn't. This lack of clarity made it difficult for users to navigate the platform.
EXAMPLE
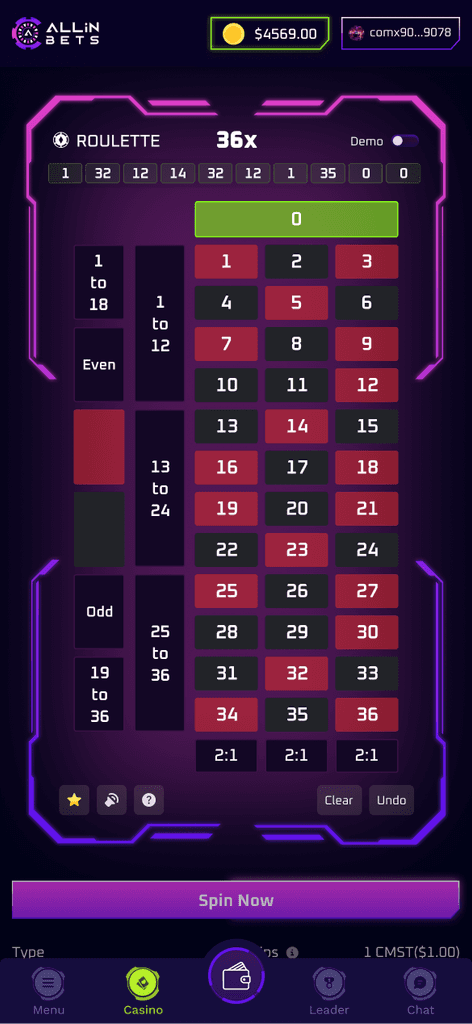
In the roulette game, the table occupied the majority of the screen space, requiring users to scroll to access the chip selection and input field. Additionally, users had to scroll back up to place their bets.
IMPACT
This layout likely caused user frustration and inconvenience. Users may have found it cumbersome to continuously scroll to access essential features

PROBLEM #3
Lack of Gaming Atmosphere.
The games lacked the essence of traditional gaming, resembling more of a Web3 trading platform rather than offering an immersive gaming experience.
EXAMPLE
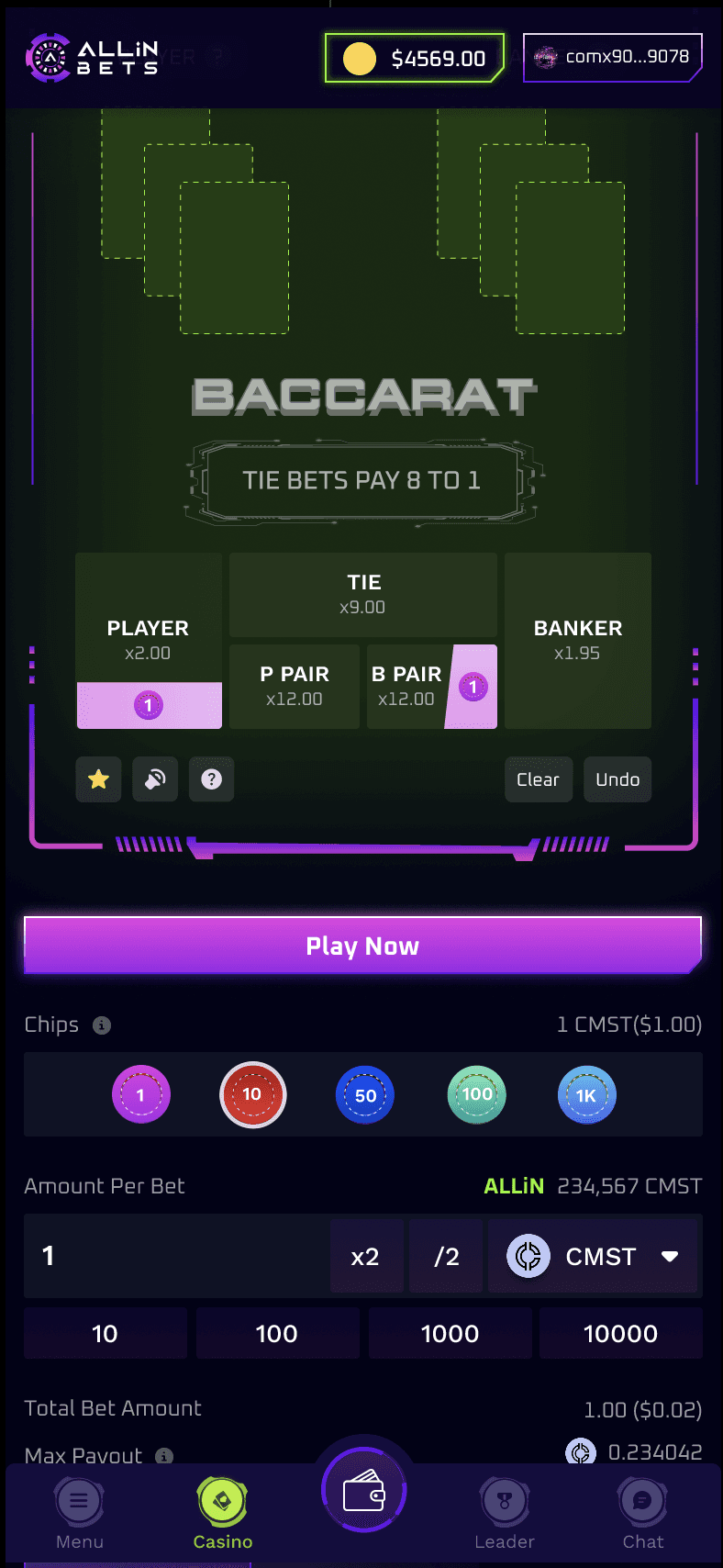
In a physical casino, chip values are predetermined, unlike our platform where users have the freedom to set the value of each chip. This led to confusion and resulted in a negative user experience.
IMPACT
The deviation from the standard practice of predetermined chip values in physical casinos to allowing users to set their own values on our platform likely led to confusion and difficulty in understanding the betting system.
Defining the problem.
How can we redesign the platform to offer a gaming experience that closely resembles the real world and appeals more to gamers?
Goal.
Enhancing User Experience
Aim to increase transparency and user guidance to alleviate confusion caused by the hidden input field, ultimately streamlining navigation and enhancing feedback for improved usability. Conduct user testing iteratively to gather feedback and refine the design to create a more intuitive and user-friendly platform experience for gamers.
Redesigning Games
To redesign games for a traditional gaming experience, emphasizing engagement and immersion while balancing complexity and gathering iterative feedback for optimization.
Our Users.
Before initiating the design process, we conducted thorough analysis of user behavior and gaming patterns to gain deeper insights into their preferences.
We focused on identifying types of players and how doe they want to socalize.
We defined 4 user archetypes, and mapped them to their respective jobs-to-be-done.
Process.
We organized design sprints to encourage collaboration across departments, where Product Designers, Product Managers, and Creatives shared their innovative ideas. The objective of these sprints is to unify everyone towards a common goal: Enhancing our consumer experience by addressing our users' current challenges.

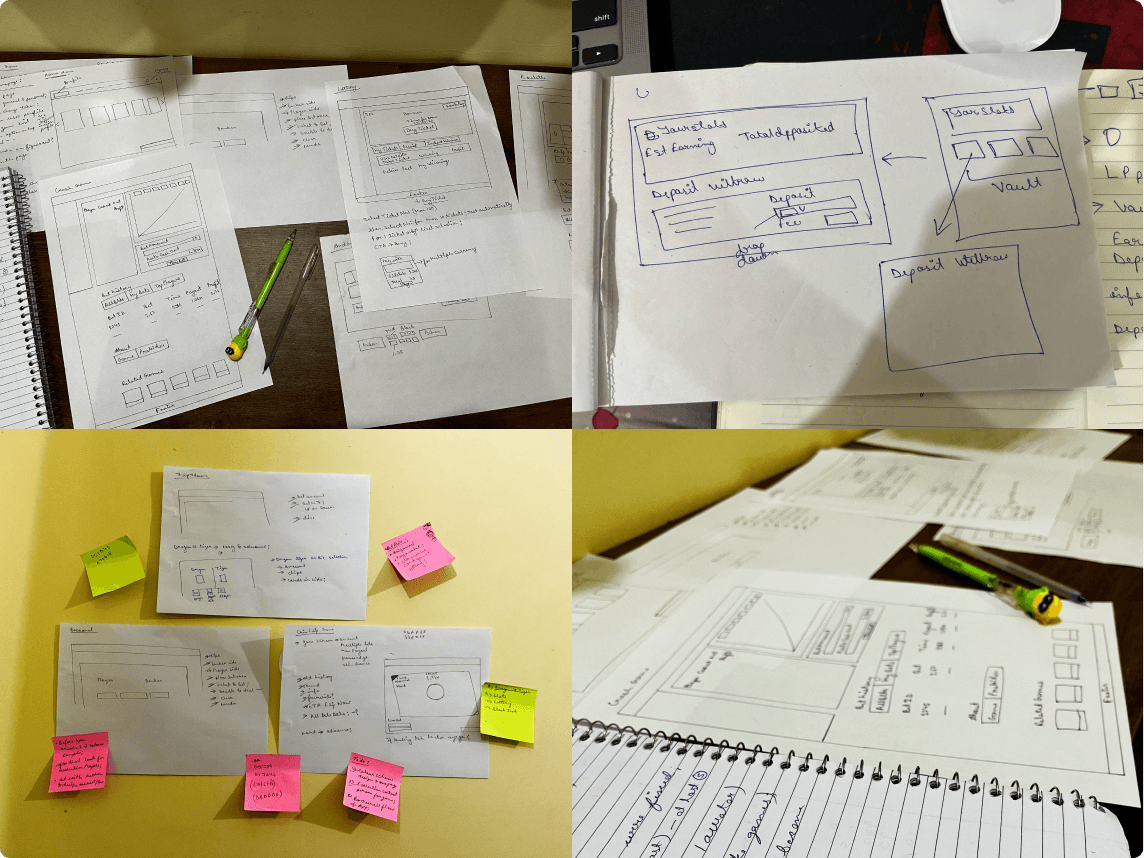
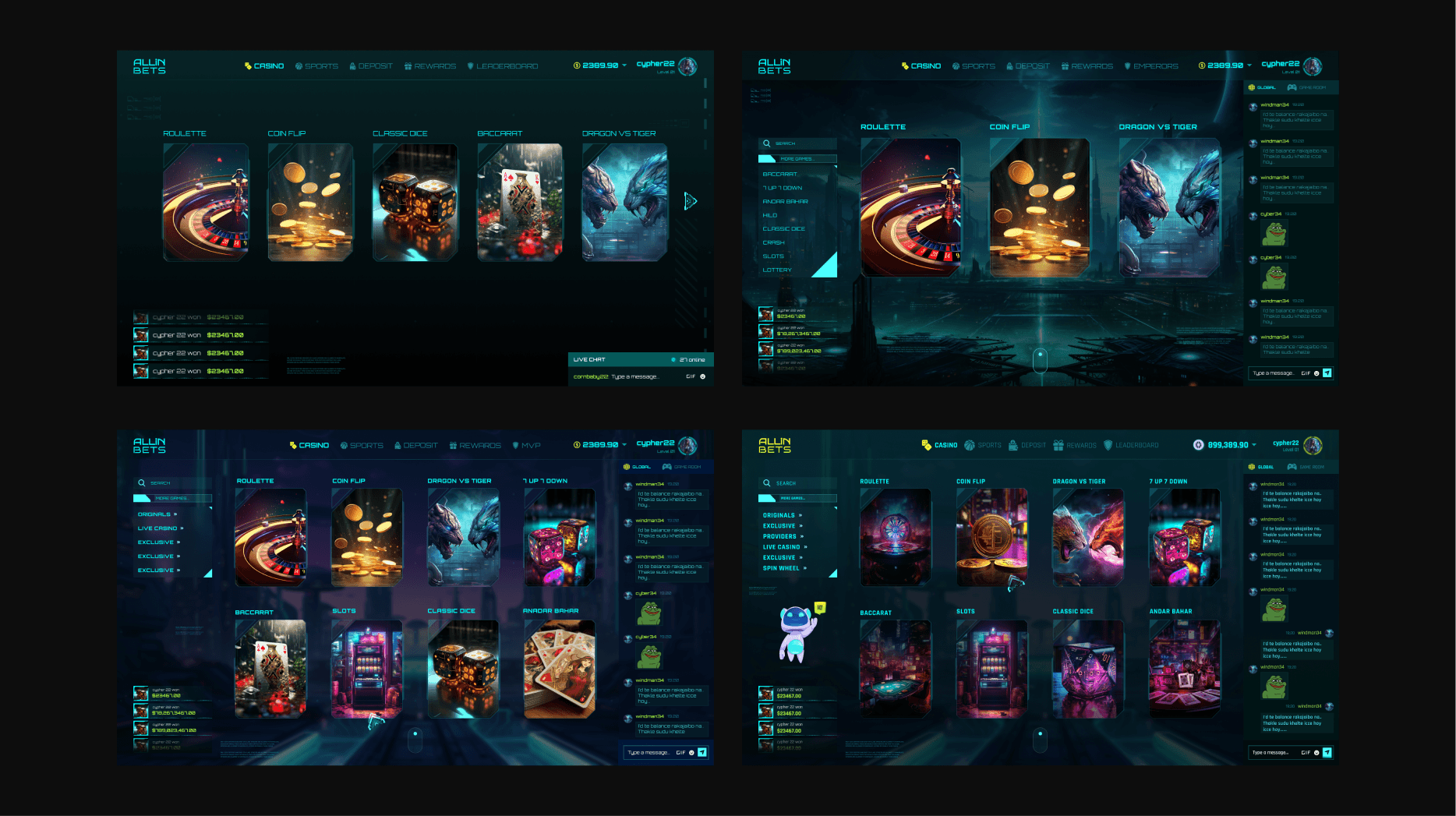
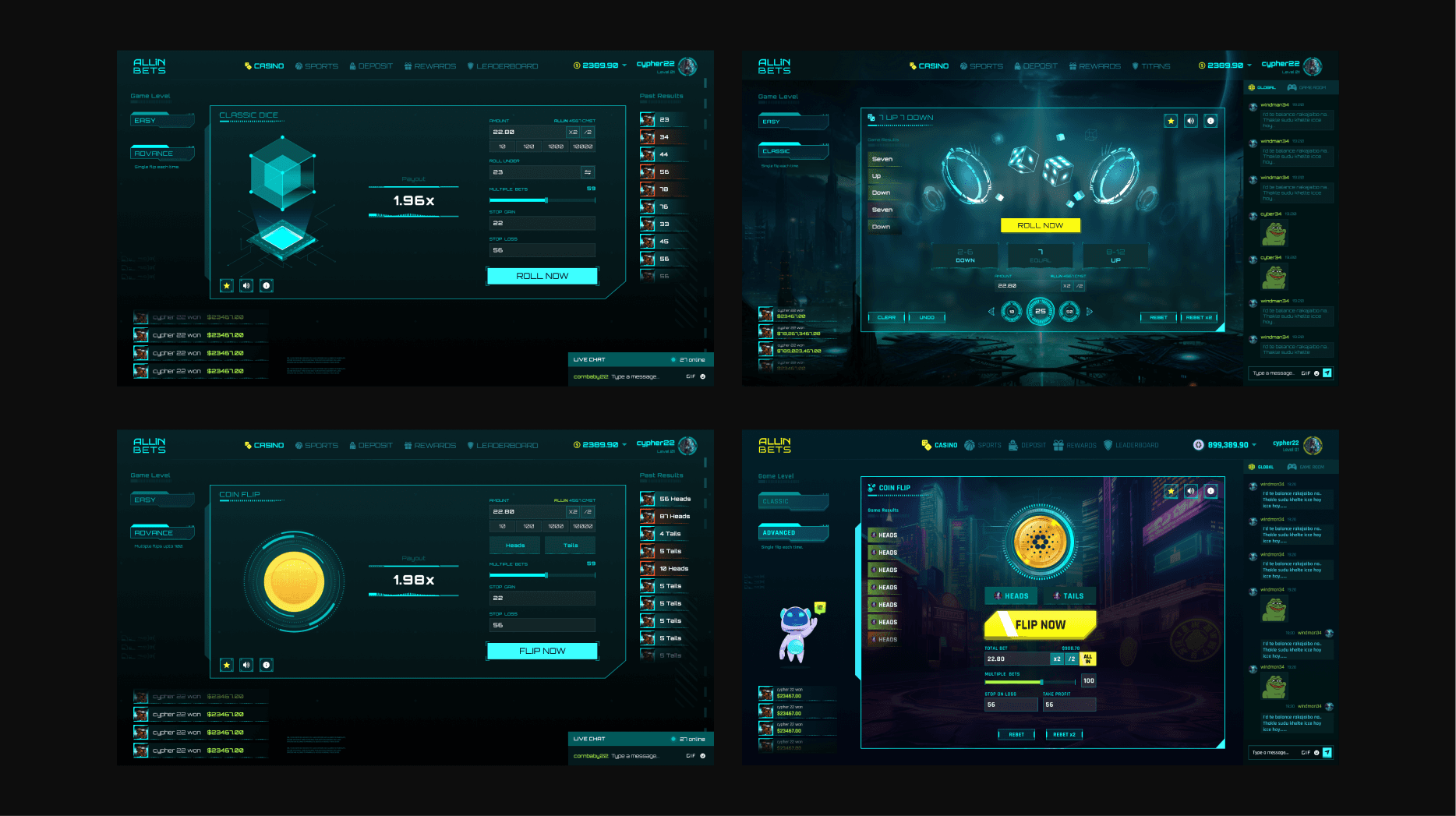
Early Designs.
Here's a glimpse into my initial wireframes and early drafts. Each design has undergone a minimum of 10 iterations per screen, driven by various factors such as shifts in business strategy, adjustments in the product roadmap, or simply to enhance the overall user experience.
Home Screen.
We aimed to evoke a futuristic gaming ambiance with our home screen design. Here are the diverse designs I experimented with, yet ultimately discarded. Reasons for their rejection include unclear value propositions, cluttered layouts, and insufficient scalability.

Game Screen.
For the game screens, we extensively explored various layouts to impart a gaming atmosphere, diverging from the typical web3 application aesthetic. This involved numerous iterations, multiple interaction experiments, and design discussion sessions.

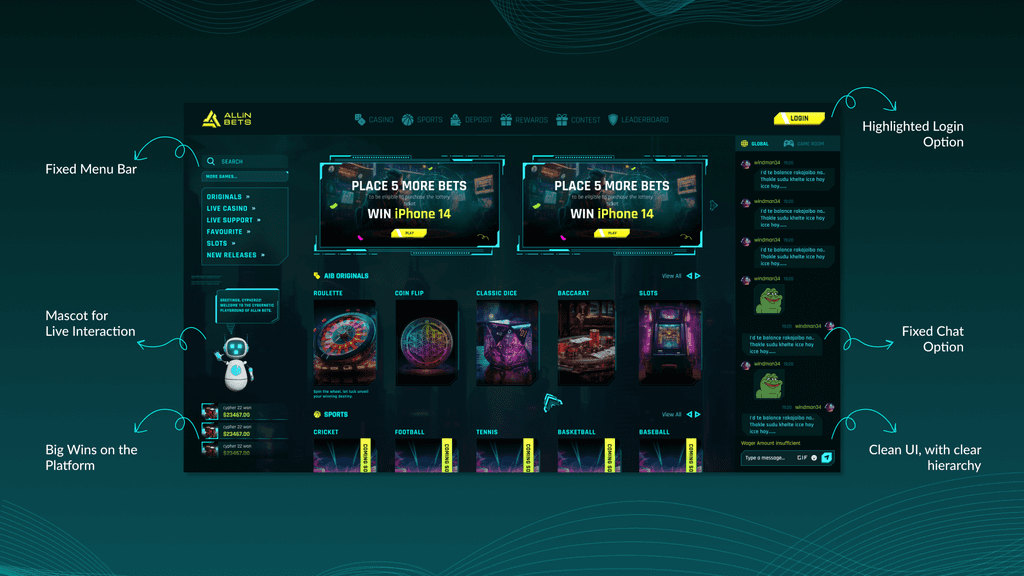
Final Designs.
Here is a comprehensive guide through the redesigned application.
Home Screen.
I've meticulously designed the home screen to transport users into the immersive world of gaming from the moment they enter the app. Through careful selection of visuals, layout, and interactive elements, the home screen evokes the excitement and dynamism of gaming, creating an engaging and inviting experience for users.

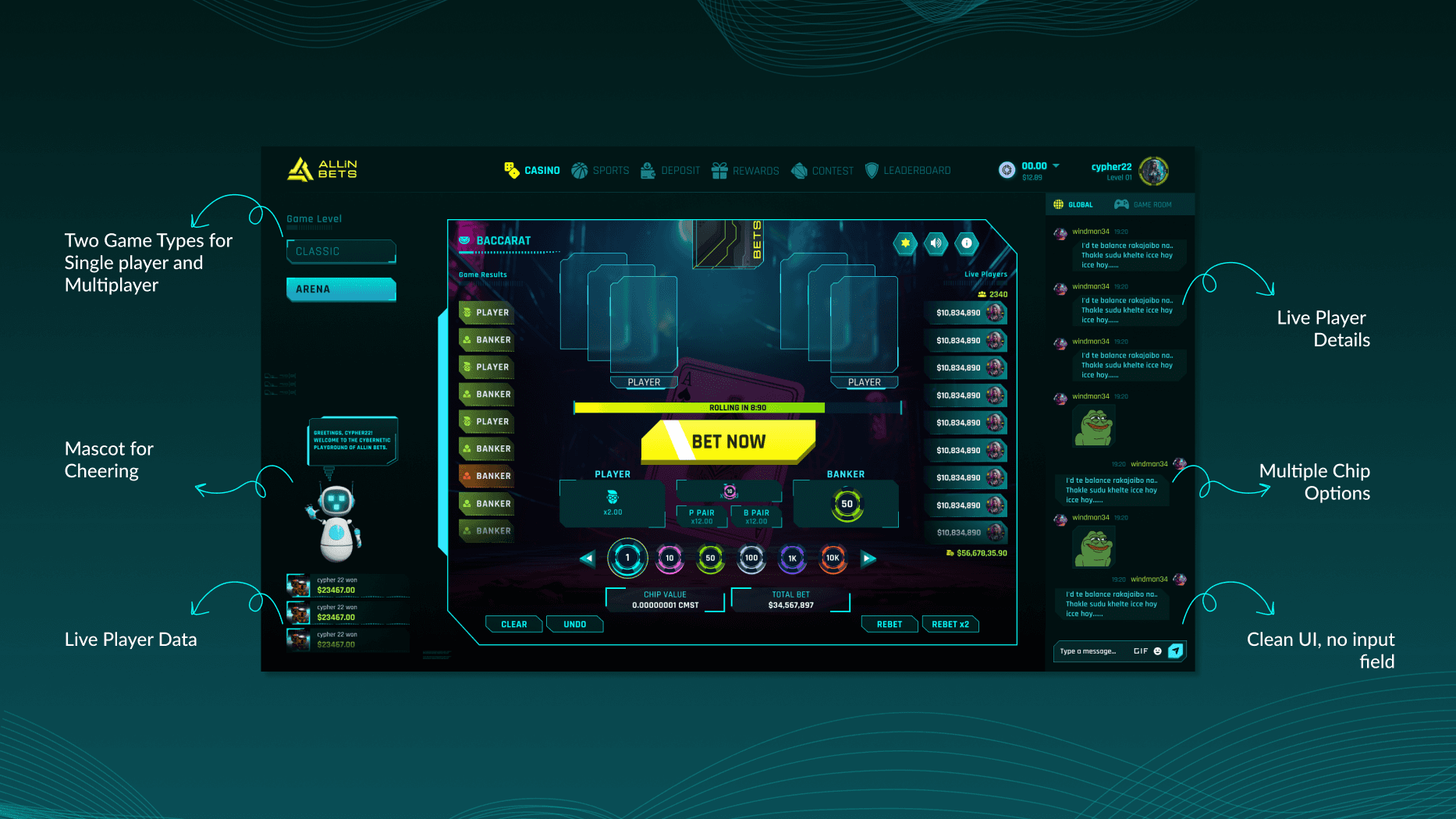
Game Screen.
The game screens were segmented into three distinct sections: Classic, Advanced, and Arena. The Classic section caters to users seeking a straightforward gaming experience, offering basic gameplay options. In contrast, the Advanced section is tailored for users who prefer more complex betting choices and challenges. Lastly, the Arena section is dedicated to live multiplayer games, providing an interactive and competitive gaming environment for users to engage with others in real-time.

All Games.
For the initial release, we opted to include 11 games in the platform, such as Coin Flip, Roulette, Classic Dice, 7 Up & Down, Slots, Hash Dice, Andar Bahar, Dragon Vs Tiger, Baccarat, Limbo and Lottery each offering various gaming options.
These options typically encompass Classic, Advanced, and Arena modes to provide users with a diverse range of gaming experiences.

Learning.
01
The importance of iterative design
Through numerous iterations and feedback loops, I gained insights into refining user experiences and addressing usability challenges effectively.
02
The significance of user-centric design
Prioritizing user needs and preferences, I realized the impact of empathetic design in creating engaging and intuitive interfaces.
03
The value of interdisciplinary collaboration
Working closely with backend, frontend team, I recognized the benefits of cross-functional collaboration in fostering innovation and achieving project goals.
Up Next.
Harbor Protocol

A Glimsp at Cosmoverse 2023.

© 2024 Portfolio by Prerna Prasad. Made with Love.
Check out the Live Site

































